CS/웹개발
HTTP, HTTP API, CSR, SSR
hyunji1109
2024. 12. 23. 18:27
1. 정적 리소스
- 고정된 HTML, CSS, JS파일, 이미지 영상
- 주로 웹 브라우저를 의미
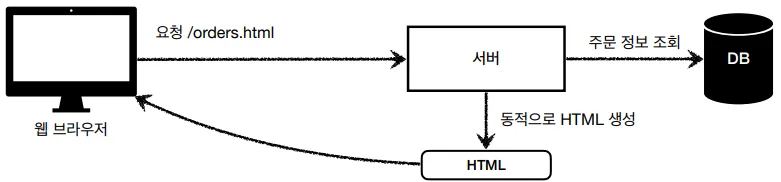
2. HTML 페이지
- 동적으로 필요한 HTML 파일을 생성하여 전달
- 웹 브라우저?
- HTML 해석본
3. HTTP API
- HTML이 아니라 데이터를 전달
- 주로 JSON형식 사용
- 다양한 시스템에서 호출

- UI 클라이언트 접점
- 앱 클라이언트
- 웹 브라우저에서 자바스크립트를 통한 HTTP API 호출
- React, Vue.js
- 서버 to 서버
- 주문 서버 → 결제 서버
- 기업간 데이터 통신
3. 서버사이드 렌더링(SSR)

- HTML 최종 결과를 서버에서 만들어서 웹 브라우저에 전달
- 주로 정적인 화면에 사용
- 관련기술: JSP, 타임리프
- 백엔드 개발자 영역
4. 클라이언트 사이드 렌더링

- HTML 결과를 자바스크립트를 사용해 웹 브라우저에서 동적으로 생성해서 적용
- 주로 동적인 화면에 사용, 웹 환경을 마치 앱 처럼 부분부분 변경할 수 있음
- 관련기술: React, Vue.js
- 프론트엔드 개발자 영역
출처:https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-mvc-1/dashboard